因为 CKEditor5 才发布没多久,而且是国外人开发的,所以文档也都是英文,国内用的人也不是很多,个人觉得 CKEditor5 界面看起来还是挺舒服的。CKEditor5 较 CKEditor4 来说发生了很大的变化,完全不同的两个版本。下面简单的说下自己使用 CKEditor5 的简单过程。
CKEditor5 简单使用方法
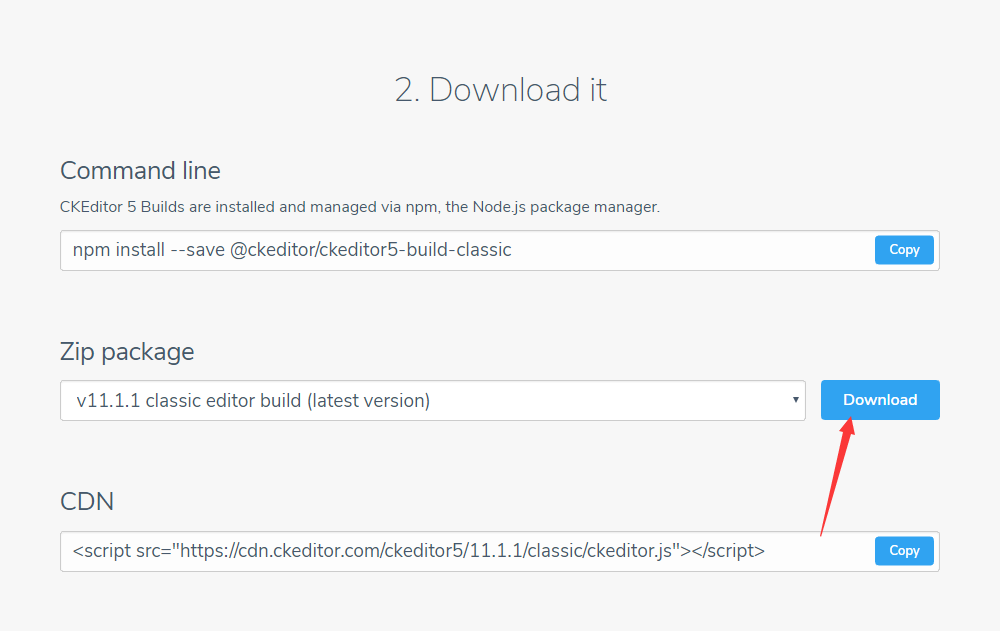
1.首先去官网去下载 CKEditor5,它的下载地址是:https://ckeditor.com/ckeditor-5/download/,官方提供了三种方式,第一种使用 npm 安装,第二种自己下载安装包,第三中是引入官方的 CDN,这三种方法都是可以的,这里我就直接下载安装包了。

2.下载解压好后就可以使用了,新建一个 index.html 文件,引入刚才解压的 CKEditor5 里面的 ckeditor.js 文件,代码如下:
<textarea name="content" id="editor">
editor5...
</textarea>
<script src="ckeditor.js"></script> <!--改成自己项目的路径-->
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
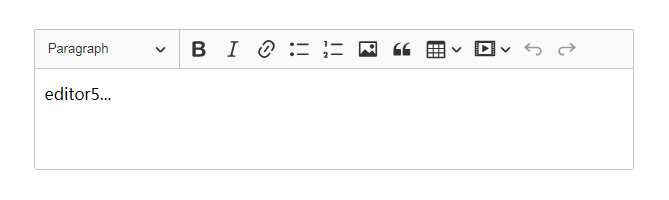
</script>3.这样就算完成 CKEditor5 简单的使用了,更多功能使用方法请看文档:https://ckeditor.com/docs/ckeditor5/latest/framework/guides/overview.html,虽然是英文,只要用谷歌浏览器的翻译工具就可以翻译成中文了。

编辑器高度设置方法
.ck-reset{width: 600px!important;} /*可有可无,设置最外层div宽度即可*/
.ck-editor__editable{min-height: 100px;}